- This topic has 6 replies, 2 voices, and was last updated 12 years, 1 month ago by .
Viewing 7 posts - 1 through 7 (of 7 total)
Viewing 7 posts - 1 through 7 (of 7 total)
- You must be logged in to reply to this topic.
Select Page
Home › Forums › Community Support Forum › WordPress Plugins › Like Gate Pro › cambiar estilo de boton Like
Tagged: EnenoLydaydrarm
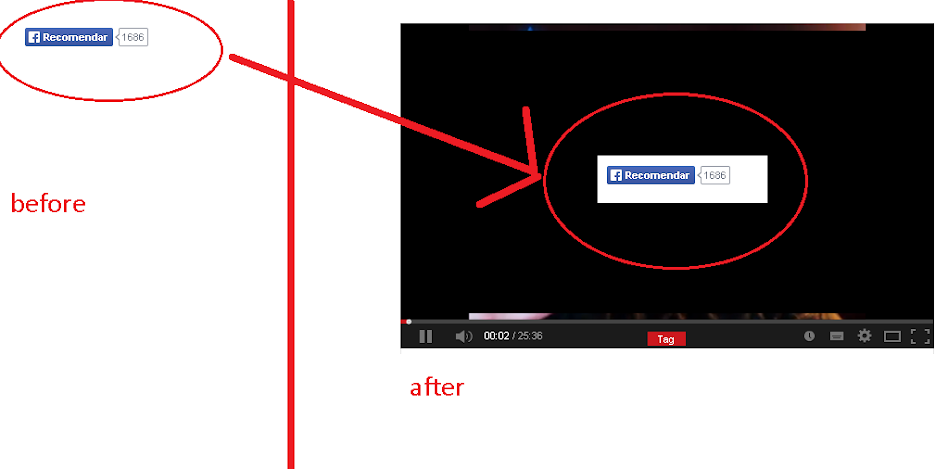
currently the like/recomend button is displayed so as follows:

I want the button to look as follows:

that code should be implemented to change the button style like / recommend?
Hi,
Are you sure that is generated by Like Gate plugins?
What is the page that you’re seeing this?
Slavi
Ok. Just re-read your question. So you want instead of Like you want Recommend.
OK. I can schedule that for the next update.
currently and changed plugin options here:
<div class=’like_gate_like_container’ post_url=”$post_url” post_id='{$post_id}’>
<fb:like href=”$post_url” layout=”button_count” show-faces=”false” width=”450″ action=”recommend” colorscheme=”light”></fb:like>
</div>
desire to place the like / recommend button at the center of a table / div 410px to 230px
eg:

css that should be added, or code must be modified to embed the like button inside a table to simulate a video player.
and after giving the table and disappears like the like button, revealing only the video
[like-gate]
VIDEO HERE
[/like-gate]
↓↓↓↓↓↓↓↓↓↓
Hi,
You’re kind of asking for some custom stuff.
The like is rendered in an iframe by facebook’s SDK.
You might have to target that iframe.
Slavi
my site was blocked by facebook a few minutes ago,
Entries were blocked, like button, share
my site is officially blocked by facebook
Sorry, to hear that.
Did they explain why?
What else did you do with Facebook?
I know that if you run some sort of actions can get you banned.
Is this one of those?
http://allfacebook.com/4-mistakes-that-will-get-your-facebook-contest-shut-down_b111212