TL;DR; here's the solution as a WordPress plugin
https://orbisius.com/dl/pub/orbisius-disable-gutenberg-welcome.zip
Some people love and others hate WordPress Gutenberg.
I am in the middle. I use Gutenberg on some sites and on others I had to switch back to the old rich text editor.
I, personally, find it very annoying when software interrupts me. Thsi breaks my flow.
Hey, marketers I hate your popups too but that's another thing.
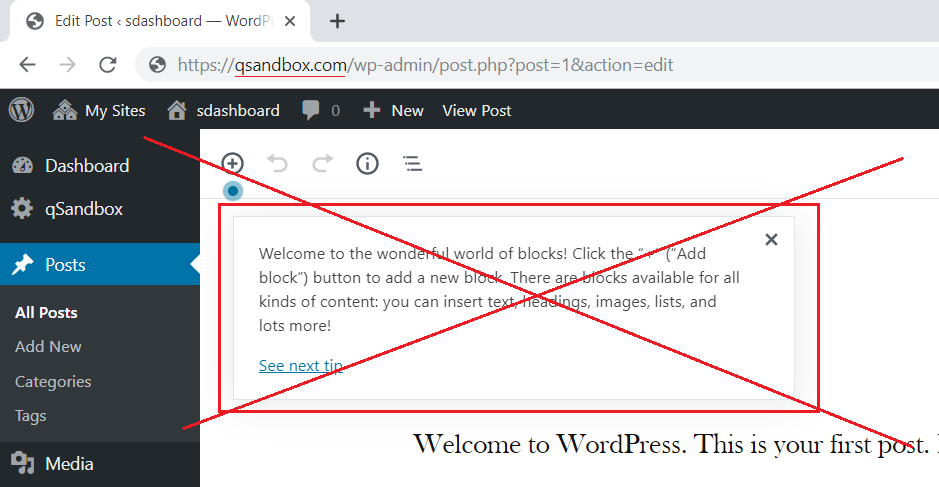
Ok. Back to the original topic about turning off Gutenberg welcome tips.
For some users those tips are quite helpful.
This nice discussion on StackExchange helped me turn off the Welcome Tips easily.
https://wordpress.stackexchange.com/questions/334559/deactivate-gutenberg-tips-forever-not-gutenberg
The solution I've implemented was using CSS.
Yes, it may look hackish and I chose it because using JavaScript it may cause a conflict and possibly break other JavaScript functionality.
You can copy and paste the following code snippet into your functions.php file or your mu plugin that you use on every site that you develop.
It will output a little css only in the WP admin area so we save a few bytes on the public side.
add_action('admin_head', 'orbisius_tutorial_p4620_wp_tweak_gutenberg_ui');
/**
* How To Turn Off Gutenberg Welcome Tips in WordPress
* @see https://orbisius.com/p4620
*/
public static function orbisius_tutorial_p4620_wp_tweak_gutenberg_ui() {
?>
<?php
}
P.S. if you're qSandbox (Staging WordPress Sites) this is done automatically for you.