As we were working on the next version of Orbisius SEO Editor WordPress plugin we noticed that the dropdowns in the plugin are becoming very long. So it's a very good user experience to allow the user to select an option quickly.
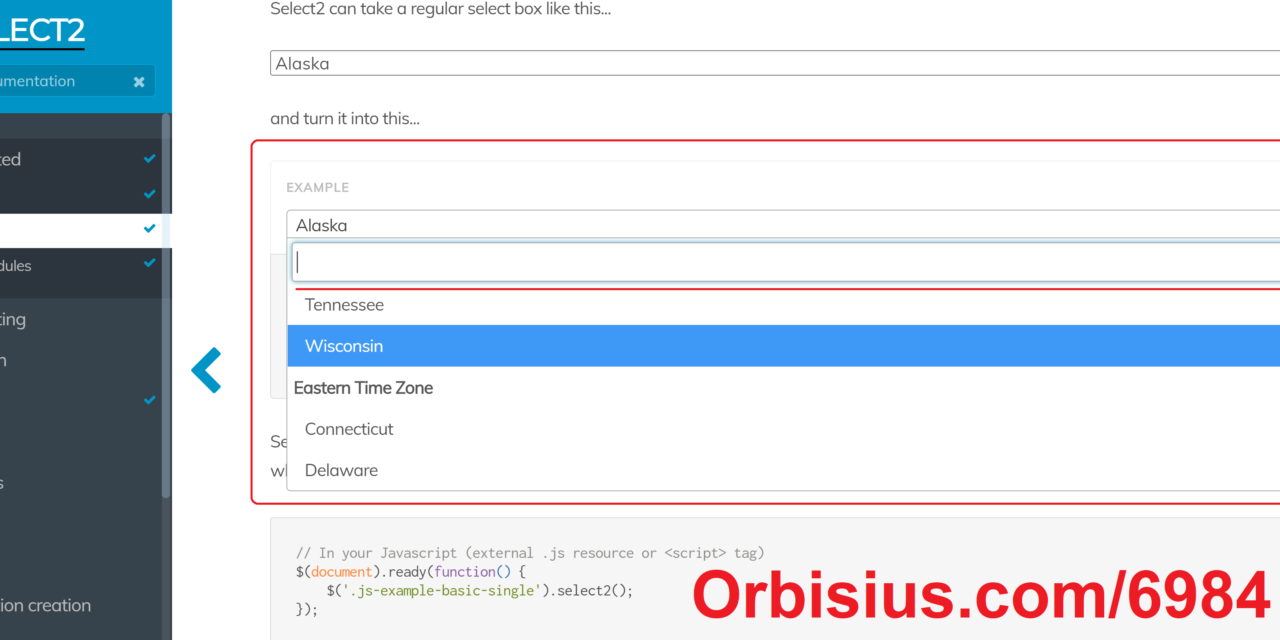
JavaScript libraries such as Select2 or Chosen provide that kind of feature. They replace (or hide) the original HTML select/dropdown element with a good looking dropdown with a filter, so the user can type and the options would decrease based on the searched keyword.
We suggest you implement that kind of quick select to your sites, pages or plugins because it's really annoying to have to select an item among a list of more than 10-15 elements. The main idea is to keep the user focused on the main thing so they can do their work and move to the next task.
Solution How to make the select2 dropdown to auto-resize
We've tried several options but this one seems to work well. In our cases the values of one of the dropdown elements was updated via JavaScript dynamically. The initial select element didn't have any options.
$('.YOUR_DROPDOWN_CSS_SELECTOR').select2({
dropdownAutoWidth : true
});Some people tried adding width to 100% or using all kinds of CSS hacks to get it to work. It's just not practical to have full width dropdowns unless you're on mobile of course.
Links
https://select2.org/configuration/options-api