I am working on a project that needs to display the rich text editor (tinymce) on the public side.
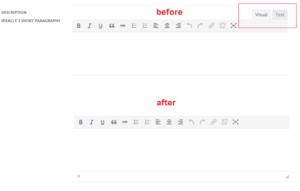
I wanted the editor to occupy as least possible space and the users didn't need to switch to Text or Visual modes so I decided to hide the Visual and Text tabs.
In order to hide the tabs all I needed was to include some css which targets .wp-editor-tools class.
[css]
<style>
.page .wp-editor-tools, .post .wp-editor-tools {
display: none;
}
</style>
[/css]
Include this either in your header/footer or style.css (if using style.css remove the surrounding <style> tags)
If you want to hide the tabs even in the WP Admin then remove .page and .post classes and just leave .wp-editor-tools
Demo