WooCommerce and more specifically WooCommerce Storefront WordPress theme switched from horizontal product tabs to vertical tabs. I am not sure what version that happened at.
I think the previous implementation with horizontal product tabs was better. It just looks more intuitive to me.
I think if you add more product tabs programatically or via a plugin you'll have plenty of room to put them on the page without having the user to scroll down. Maybe WooCommerce team had some good reasons to switch to vertical product tabs.
Here's a video tutorial
This guy (vanbo) that posted some CSS code on github that makes the tabs horizontal again.
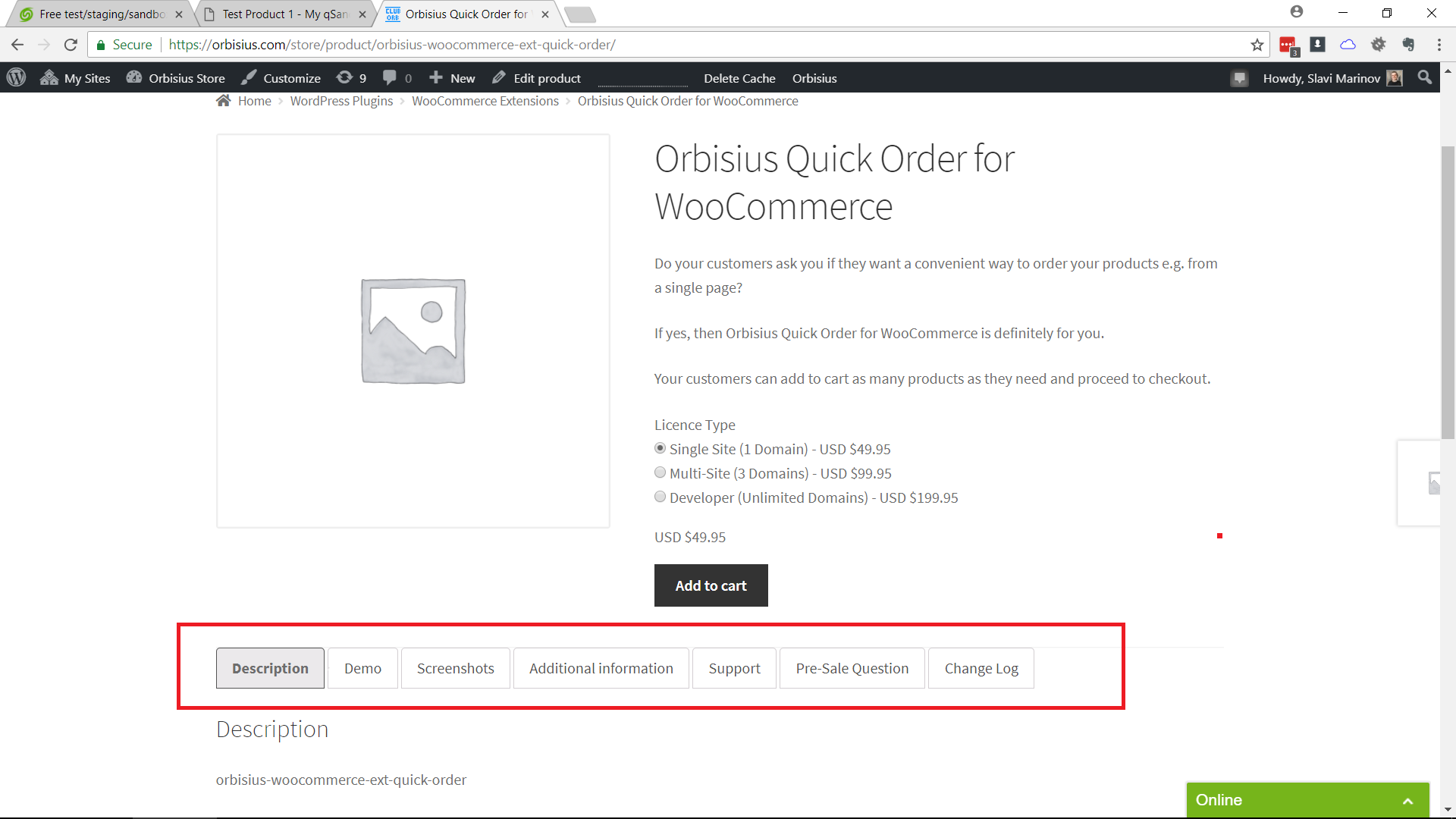
I have improved the tabs CSS a bit so it's cleaner. This is how tabs looks look now.
Note: I've added some more tabs because Orbisius Store needed them.
Note: I've added some more tabs because Orbisius Store needed them.
You can paste the following code to your current WordPress (!child!) theme's style.css file.
... or you can check the code from github
... or you can check out our Horizontal Product Tabs extension for WooCommerce.
/*
vanbo/wc-css-make-storefront-product-tabs-horizontal
credit: https://gist.github.com/vanbo/c05e9b9512bd53e3680c82e1c6e4e6a3
*/
.product .woocommerce-tabs ul.tabs {
width: 100%;
float: none;
margin-right: 5.8823529412%;
}
.woocommerce div.product .woocommerce-tabs ul.tabs {
list-style: none;
padding: 0;
/*padding: 0 0 0 1em;*/
margin: 0 0 1.618em;
overflow: hidden;
position: relative;
}
.woocommerce div.product .woocommerce-tabs ul.tabs::before {
position: absolute;
content: ' ';
width: 100%;
bottom: 0;
left: 0;
/*border-bottom: 1px solid #d3ced2;*/
z-index: 1;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li {
border: 1px solid #d3ced2;
border-radius: 4px 4px 0 0;
/*background-color: #ebe9eb;*/
display: inline-block;
position: relative;
z-index: 0;
/*margin: 0 -5px;*/
padding: 0 1em;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active {
/*background: #fff;*/
z-index: 2;
border-bottom-color: #777;
background-color: #ebe9eb;
border: 1px solid #555;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::after,
.woocommerce div.product .woocommerce-tabs ul.tabs li::before {
border: 1px solid #d3ced2;
position: absolute;
bottom: -1px;
width: 0;
height: 0;
content: ' ';
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::before {
left: -6px;
border-bottom-right-radius: 4px;
border-width: 0 1px 1px 0;
box-shadow: 2px 2px 0 #ebe9eb;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::before {
box-shadow: 2px 2px 0 #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::after {
right: -6px;
border-bottom-left-radius: 4px;
border-width: 0 0 1px 1px;
box-shadow: -2px 2px 0 #ebe9eb;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::after {
box-shadow: -2px 2px 0 #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li a {
display: inline-block;
padding: .5em 0;
/*font-weight: 700;*/
color: #515151;
text-decoration: none;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
font-weight:bold;
}
/* https://stackoverflow.com/questions/14144426/remove-outline-from-active-jquery-ui-tab */
.woocommerce .wc-tabs li a:focus, .ui-state-focus:focus { outline: none !important }
.ui-tabs-anchor:active, .ui-tabs-anchor:focus{
outline:none;
}
Referral Note: When you purchase through a referral link (if any) on this page, we may earn a commission.
If you're feeling thankful, you can buy me a coffee or a beer