Description
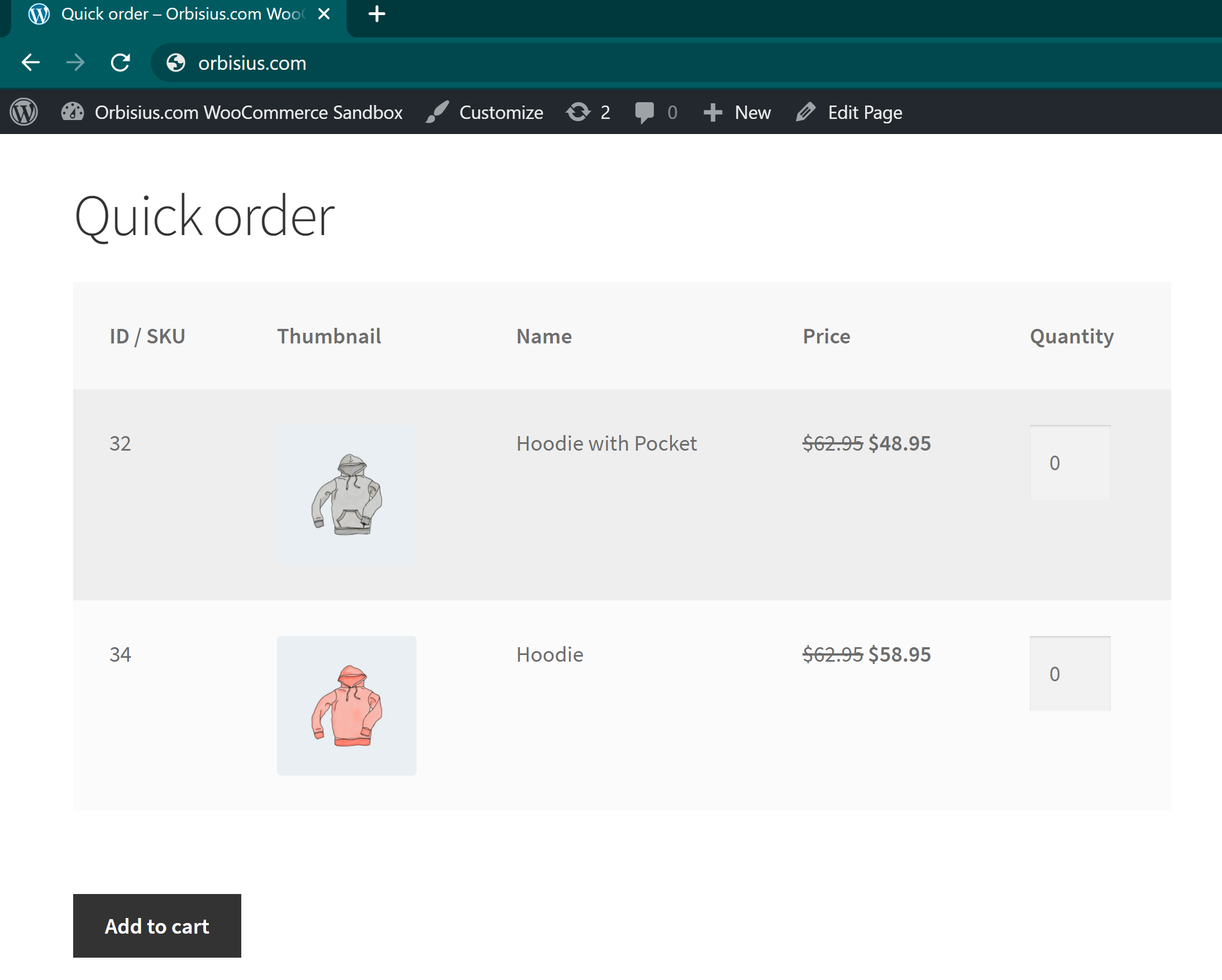
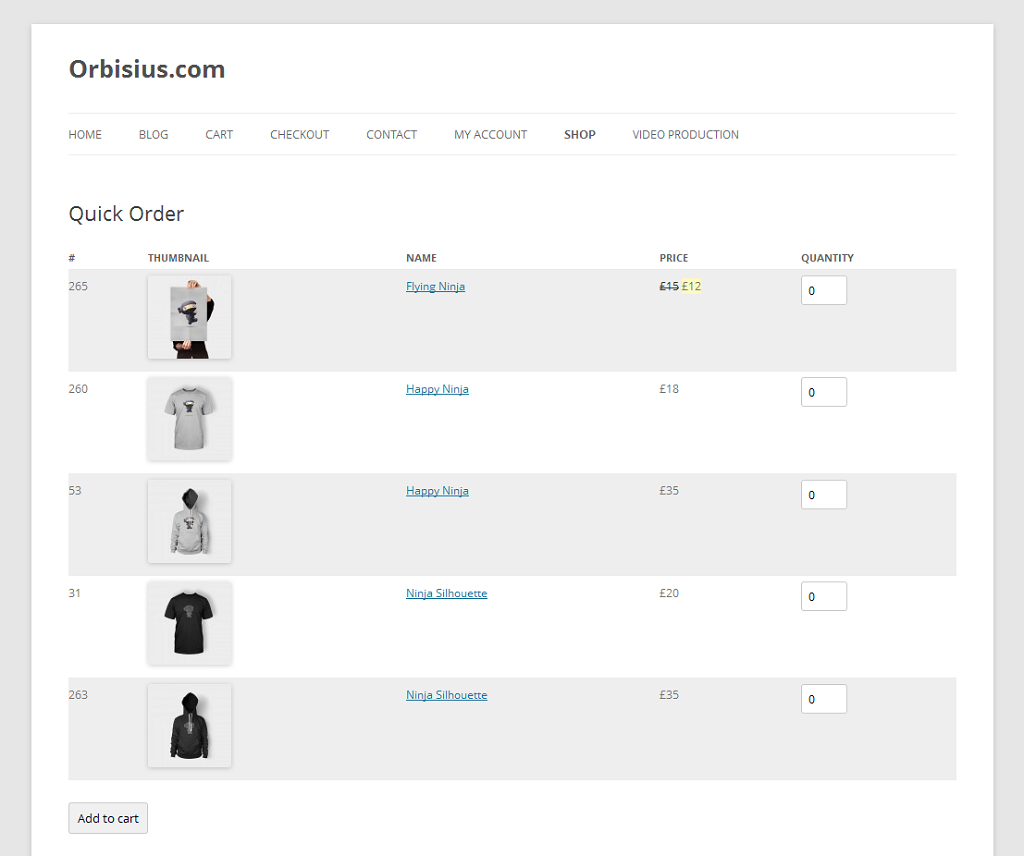
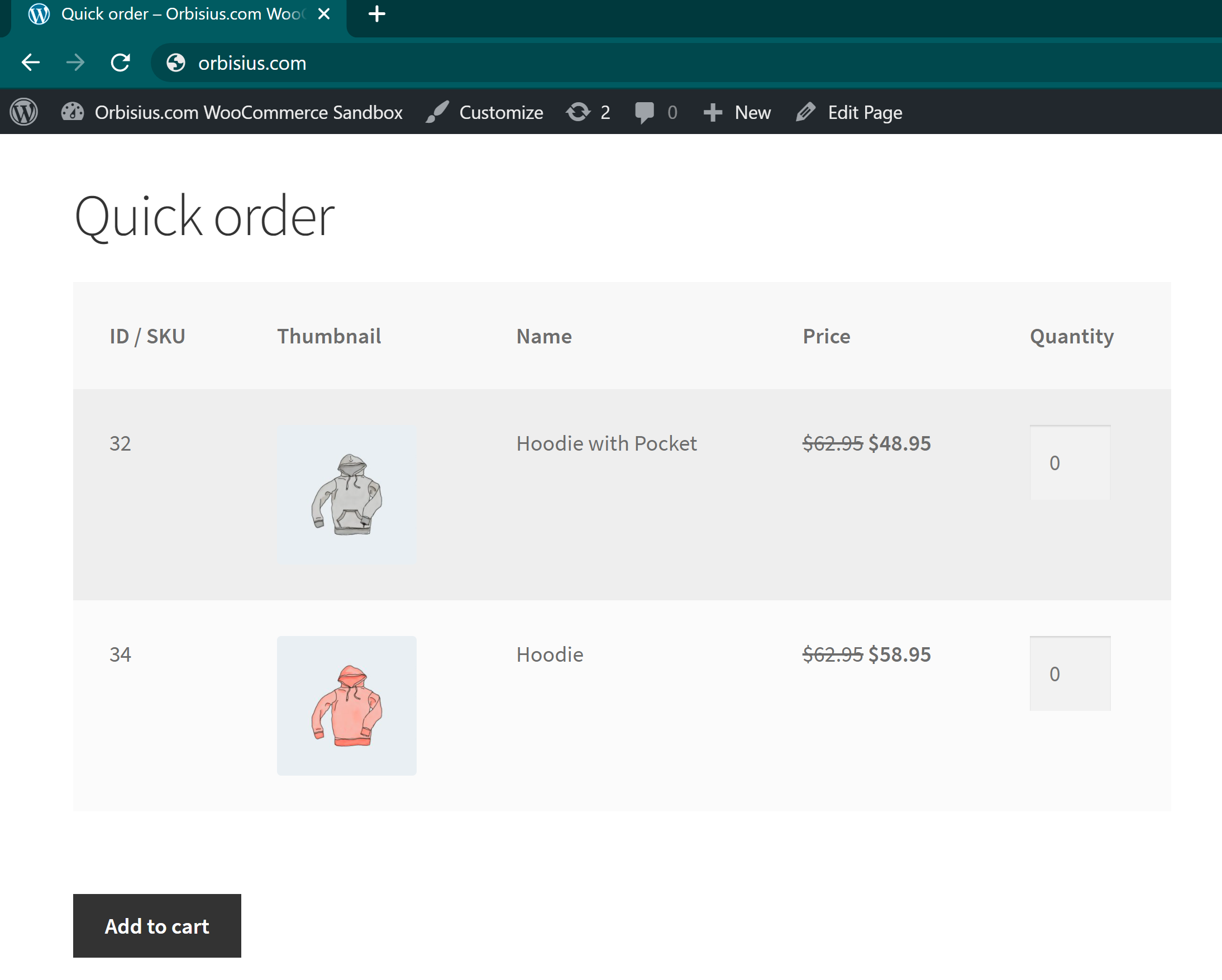
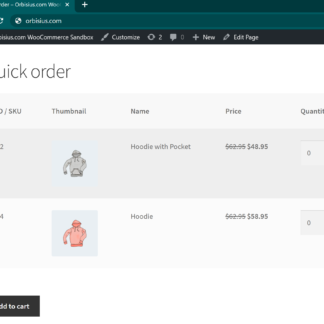
This is a paid extension for WooCommerce that allows you to list products (for specific IDs, from a given category or all) on a single page which allows your customers to quickly order products in bulk.
= Features / Benefits =
- Allows your users to quickly order your products (simple & variable)
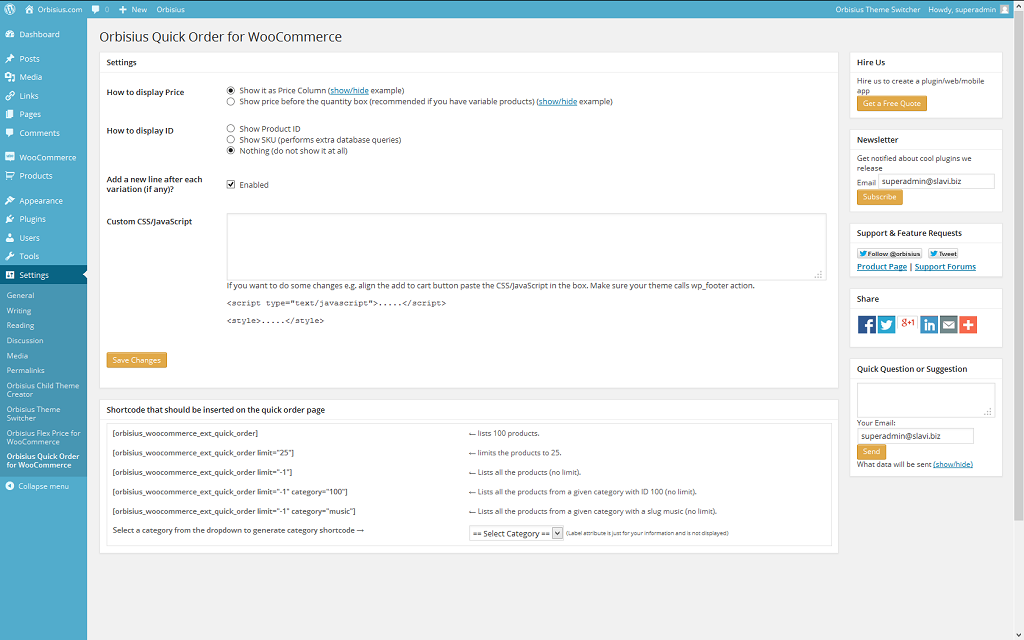
- Use multiple shortcodes on a page/post
- Easy to use (just paste a shortcode) and that’s it
- You can limit the number of products (default: 100). Use -1 to display all.
- The data is cached/saved for a quick access at a later time
- Optionally, you can include custom CSS or JavaScript to customize the look and position of button.
- Added an option to skip products that are not in stock.
- Add to cart can be done in Ajax
- The variations can be sorted
- Added a preview in the admin sidebar which points to the pages which use the quick order shortcode
Watch the video demo on YouTube


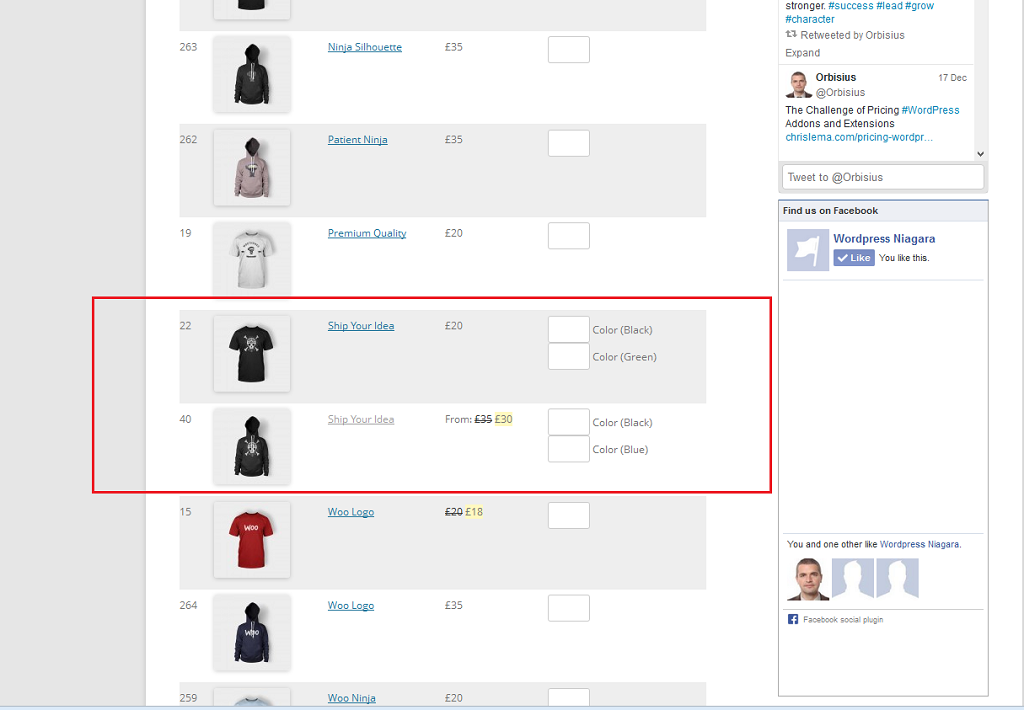
Since v.1.0.3. Variable products are supported too.
Note: if your hosting has some caching system enabled (e.g. Varnish, MemCached etc) you may see an Internal Server Error if you (or your clients) try to add more products. This is NOT a bug in the plugin but it’s caused by the caching system. Solution: Talk to your hosting provider how to you can fix this.
Recipes
[code]
How to reduce the width of the quantity field
.orb_quick_order_product_qty_field {
width: 50px !important;
}
How to shift product thumbnails to the centre.
.orb_quick_order_col_thumbnail img {
margin-left: 25%;
}
if the above code doesn't work try this.
th.product-thumbnail {
padding-left: 25% !important;
}
How to left align heading columns.
.orbisius_woocommerce_ext_quick_order_table th {
margin-left:0;
padding-left:0;
text-align:left;
}
[/code]
Demo (v1.0.3 & 1.0.4)
v1.0.4 – Do not cache product while the admin is logged in on the site.
Demo (v1.0.2)
New: list products from a given category. Enter category by ID or slug.
Demo (v1.0.0)